前言
早前搭建好博客后就在评论系统上下了一些功夫,花了些时间对比不同的评论系统,国内外当时主要有 “畅言”,“多说”,“网易云帖”,“Disqus” 这几大评论系统:
-1- 畅言,搜狐旗下,进入主页看了看感觉挺专业的,但我发现其在知乎上的评论却是一边倒的

-2- 多说,一度非常火爆,一开始也搜索到很多教程,在决定用它之后才发现已经停止运营……
-3- 网易云帖,网易旗下,然而在2017年的八一建军节关闭运营……
-4- Disqus,米国的一款评论系统,也是我刚搭建后博客后所选用的,然而在国内被墙,也因此大家通过国内网路浏览我的小站看不到评论窗口。
以上几款评论系统由于种种原因,目前都无法或不适合在静态个人博客上使用。幸运的是,早上浏览 Github 时无意发现了 gitalk 和 gitment 两个评论系统,短暂试用后发现都能够完美满足我所需求的 评论自由 和 无限制访问 。通过对比,最后我选用了代码更新维护更频繁 gitalk 作为博客的评论系统,搭建过程中参考了网上的一些教程,发现其中有些资料随着版本更新而过时,亦或是细节不是那么详细。因此,下面以 gitalk 为例,对搭建过程做一个总结,希望能帮到有同样需求的小伙伴。
创建 Github OAuth Apps
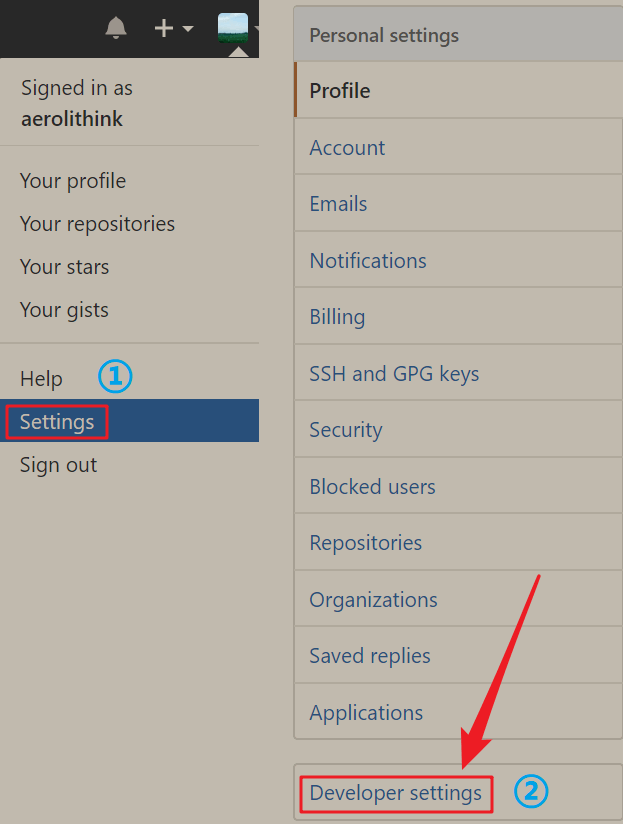
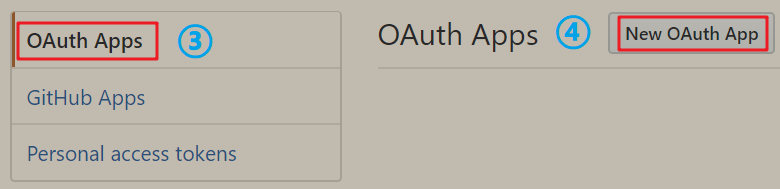
在 Github 个人页面的右上角 点击头像 –> Settings –> 左侧 Developer settings –> OAuth Apps –> New OAuth App


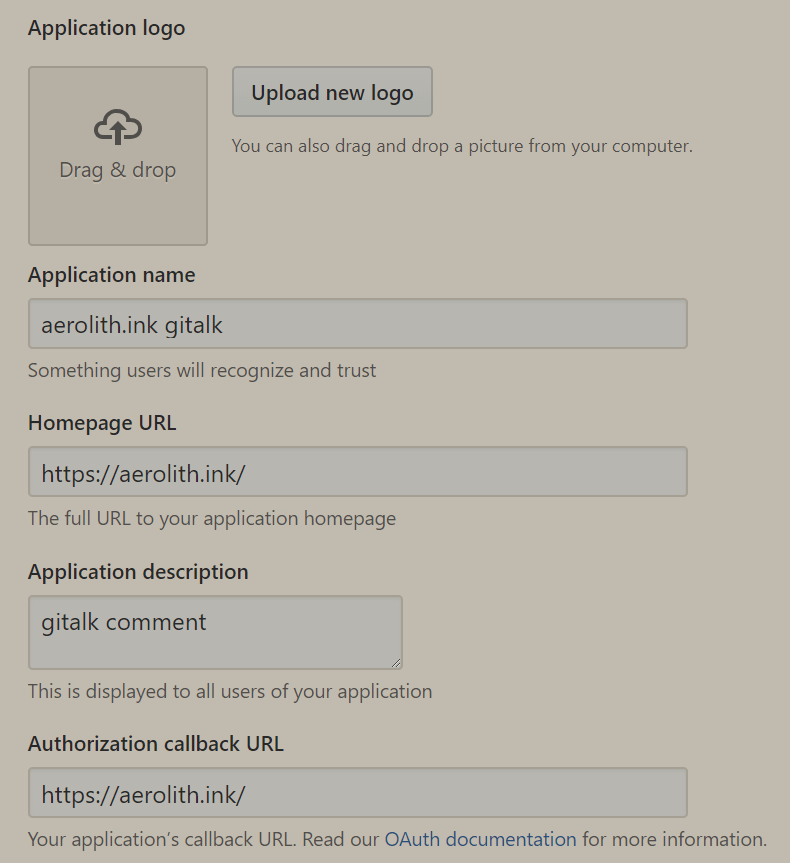
接着填写相关信息,这里面 Application name, Homepage URL, Application description 都可以随意填写,但 Authorization callback URL 一定要写自己 Jekyll Blog 的 URL,如果有域名映射,就填写映射的域名,这是这一步的关键。

信息填写后点击提交就完成了 Github OAuth App 的创建,最后会得到 Client ID 和 Client Secret 两个密钥,记录一下,这在后面调用 gitalk 时会用到。
通过 JS 在 Jekyll 中调用 gitalk
以我的博客为例,我需要在文章底部添加评论系统,就需要在 _layout/ 目录下的 post.html 中对应的位置添加以下代码。
<!-- Gitalk start -->
<div id="gitalk-container"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script>
var gitalk = new Gitalk ({
id: window.location.pathname, // Ensure uniqueness and length less than 50
clientID: '{ {site.comment_gitalk_clientId} }',
clientSecret: '{ {site.comment_gitalk_clientSecret} }',
repo: '{ {site.comment_gitalk_repo} }',
owner: '{ {site.github_username} }',
admin: ['{ {site.github_username} }'],
distractionFreeMode: false // Facebook-like distraction free mode
})
gitalk.render('gitalk-container')
</script>
<!-- Gitalk end -->
特别需要注意的是这里 gitalk 中只有一个 t ,双写了就会报错了。上述代码中的 id: 项是页面的唯一标识,gitalk 会根据这个标识自动创建 issue 的标签,这里使用页面的相对路径作为标识,来实现每篇文章的评论相互独立,看到这里,常用 Github 的小伙伴应该就明白了,gitalk 实际上就是通过 issue 来存放好管理各个评论的。
此外,这里运用到一个 if 语句 判定和参数交互引用,具体的参数可以在根目录的配置文件中 _config.yml 添加以下字段进行配置。
# Gitalk settings
comment_gitalk_clientId: ***********
comment_gitalk_clientSecret: **********************
comment_gitalk_repo: ***********.github.io
github_username: aerolithink
comment_gitalk_clientId和comment_gitalk_clientSecret就是在第一步中所获得的两串密钥;comment_gitalk_repo填写用于存放评论的仓库 repo 名称,需要先在 Github 中创建好;github_username填写博客所在 Github 的账户名。
gitalk 评论系统初始化
由于 gitalk 的原理是为每一篇博文的独立 id 作为标识来创建一个 Github issue,对每篇博文的评论实际上就是对这个 issue 的评论,再引用到博文页面上。因此,这里需要为每篇博文初始化一下评论系统(创建 issue 评论)。
创建的方法:
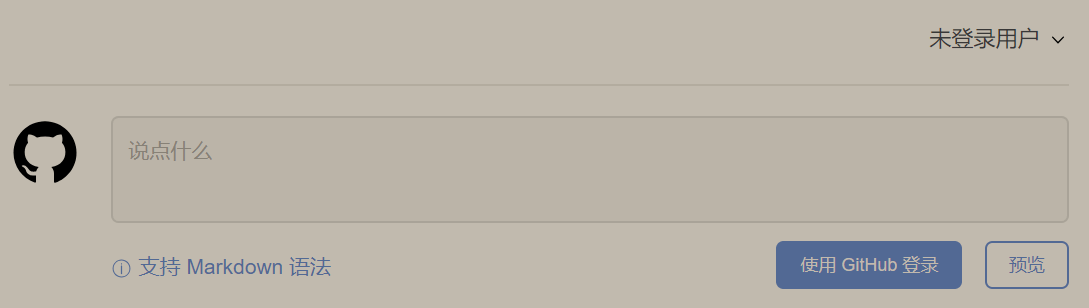
-1- 在完成上述代码添加后,就能在每篇博文底部看到 gitalk 的评论框,用 Github 账号登入;

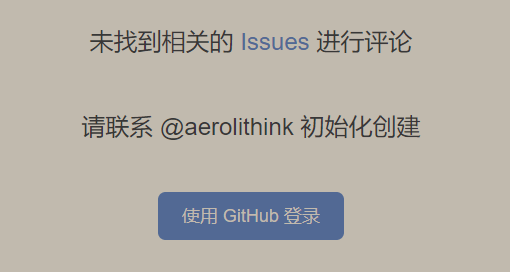
 -2- 登入后点击
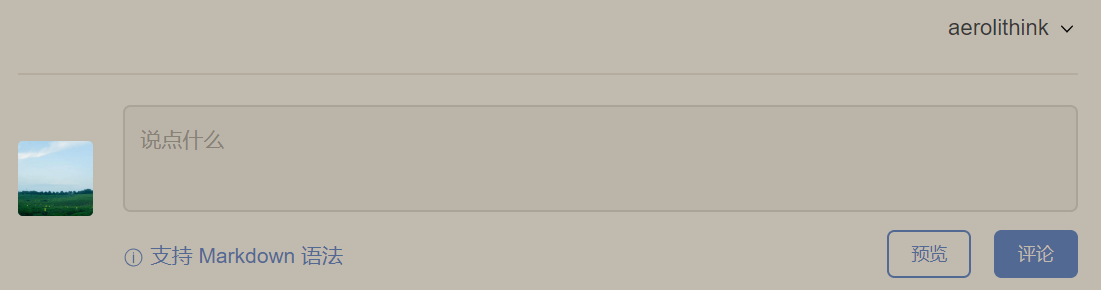
-2- 登入后点击 Initialize Comments 按钮,就完成了这篇博文评论的初始化,也就是说我们可以单独对每一篇文章是否开启评论进行设置。我们还会发现,评论中也是支持 Markdown 语法的。

再迈一小步
-1- 如何批量初始化 gitalk 评论?
前面提到 gitalk 需要你点开每篇文章的页面才会创建对应的 issue ,这对于已经有很多文章的博客来说无疑是个糟糕的体验。好在我发现已经有大神解决了这个问题 –> 自动初始化 Gitalk 和 Gitment 评论
-2- 安全问题?
有小伙伴会担心 Client ID 和 Client Secret 是以明文的形式存在,会不会有安全问题。个人觉得还好,实在有强迫症可以注册一个 Github 小号,用小号来创建 OAuth App 。
-3- id: 页面唯一标识如何取?
上述代码中的 id: 项是页面的唯一标识,gitalk 会根据这个标识自动创建 issue 的标签,我考虑过用博文的创建时间,参考了其他大神的设定后还是决定使用页面的相对路径作为标识,来实现每篇文章的评论相互独立。
结语
又填了一个坑,先就将吧,大家有问题欢迎评论留言交流。晚安 :)